
前回は、記事タイトルとページタイトル、小見出し(h2とh3)の装飾を可愛くカスタマイズしてみました。h4に関しては、背景色を好みの色に変える程度でいいかなーと思っています。
実はこれ、PCやタブレットで見た時のカスタマイズだったのです。STINGER3は、PC&タブレット用のCSSと、スマホ用のCSSの2種類を用意してあり、アクセスしてきた端末によって表示を切り替えています。
前回のカスタマイズだけでは、スマホで見た時も同じ表示にはなりません。今回は、スマホでの見た目も可愛くしてみましょう。
女子ブロガー向けカスタマイズの手順その4
スマホ表示の記事タイトル、ページタイトルの装飾を変えよう
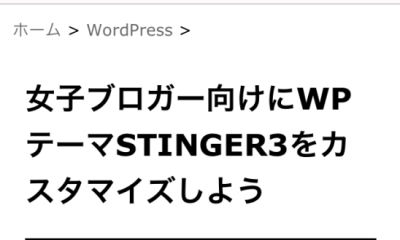
せっかくパソコンでの見た目を可愛くしたと思ったのに、スマホで見てみると、あらあら!デフォルトのままです。

サイトの属性により、モバイル利用者の比率は異なりますが、私が管理運営しているサイトでは、全訪問者のうち、スマホで訪問している人の比率が50%を超えているところがほとんどです。
スマホで見てくれている半数以上の人達のためにも、タイトルはわかりやすく、読みやすく、可愛くしていきましょう。
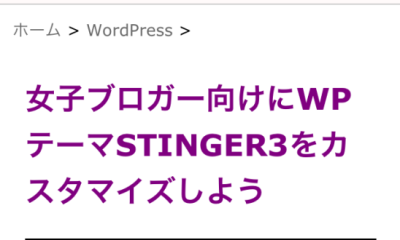
文字の色を変えてみよう

こちらが文字の色を紫に変えてみたところです。ダッシュボードの外観→テーマ編集→smart.cssの一番下に、以下のコードを追記してください。PC用のCSSと間違わないように注意してくださいね。
.entry-title {
color: purple;
}
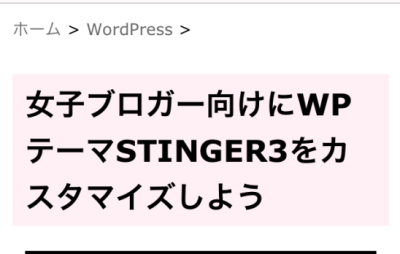
背景色を変えてみよう

文字の色は元のままで、背景に色を入れてみました。スマホだと表示範囲が狭いので、このぐらいの装飾で十分かもしれませんね。marginとpaddingは、お好みで変更してください。
.entry-title {
background-color: #fff0f5;
margin-right: -10px;
margin-left: -10px;
padding: 5px 10px;
}
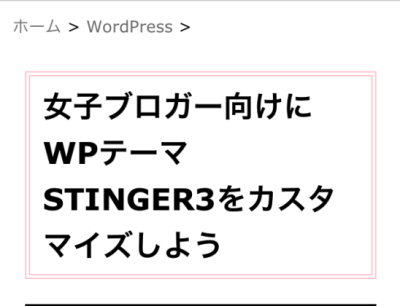
色々なパターンのご紹介
2重線で囲んでみました。パソコンと同じコードです。英語や括弧などが入ると改行されてしまうので、行数が増えて長くなってしまいます。margin設定で左右の幅をマイナスにしたほうがいいかもしれません。

.entry-title {
border: double 4px #ffc0cb;
padding: 5px 10px;
}
下線のラインにしてみました。スマホのブラウザでは水玉にならないようです。点線になりますね。

border-bottom: dotted 4px #ffc0cb;
padding: 0px 0px 6px;
スマホの画面幅は、最小値で320pxです。あまり飾り過ぎると画面が狭くなり、文字が読みづらくなりますので、パソコンよりシンプルな装飾にしておきましょう。
小見出しの装飾を変えてみよう
タイトルの装飾が決まったら、小見出しh2とh3のカスタマイズです。スマホで見てみると、こちらもデフォルトのままですね。さっそく女子らしく変身させてみましょう。

文字の色と装飾を変えよう
h2の文字の色を紫色に、h3は左側の線を紫色にしてみます。

h2 {
margin-left: 0px;
padding: 5px 0px;
border: 0px;
color: purple;
}.post h3 {
padding: 1px 10px 4px 15px;
border-left: 8px solid purple;
}
h2の背景に色を入れて、h3は二重線にしてみました。パソコンとほぼ同じコードです。

h2 {
margin: 20px -15px 20px -15px;
background-color: rgb(255, 240, 245);
padding: 5px 15px 5px 15px;
border: 0px;
}
.post h3 {
padding: 1px 10px 4px 15px;
border-left: 15px double #dda0dd;
}
h2に下線をプラス、h3をシンプルにしたカスタマイズ例です。これもパソコンとコードは、ほぼ同じです。

h2 {
margin: 20px -15px 20px -15px;
background-color: #fff0f5;
padding: 5px 15px 5px 15px;
border-left: 0px solid rgb(26, 26, 26);
border-bottom: 1px solid #da70d6;
}
.post h3 {
padding: 1px 10px 4px 15px;
border-left: 10px solid #da70d6;
}
個性的だけどシンプルに
パソコンとスマホでは画面の大きさが違いますが、同じような装飾にしておくと、どちらで見ても違和感なく、訪問者の方に馴染みやすいと思います。いろいろ試してみて、自分のサイトにあう色や装飾を見つけて下さいね。
今回のまとめと次回のお知らせ
では、次回はトップページのカスタマイズと、ファビコンの作り方について書こうと思います。お楽しみに。
