
私が現在カスタマイズしているSTINGER3のバージョンは、20130901です。STINGERは、バージョンアップを繰り返し、これからも進化していきますので、バージョンによって表記が事なる場面が出てくるかもしれないことをご了承くださいませ。
さて前回の記事では、背景色と文字フォントの変更をしました。あとは、タイトルや小見出しの装飾をして、ほとんど仕上げになります。
あ、ちょっと待ってください!
「文字の大きさは変更しないで頑張る」と言いましたが、2pxだけ大きくしてもいいですか?本当にスイマセン。小さい文字の方が同じ面積でたくさんの情報を表示できるということも理解しております。でもやっぱり、2pxだけ大きくさせてください。大きい方が好みなんです!
ということで、スタイルシート(style.css)の一番下に、私はこれを追記します。文字の大きさは好みもあると思うので、同じにするかどうかは、個人の判断にお任せしますー。
p {
font-size: 17px;
line-height: 30px;
}
文字高を少し大きくしたので、行間も少し広げました。
女子ブロガー向けカスタマイズの手順その3
記事タイトル、ページタイトルの装飾を変えよう
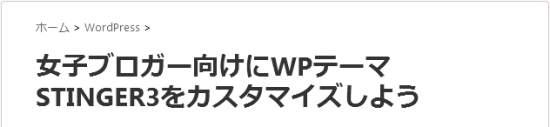
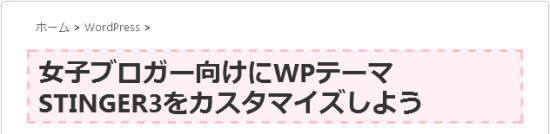
これがデフォルトの投稿記事のタイトルです。文字色の16進数は、#333333、大きさは、30pxです。

タイトルは、これから全ての投稿記事と固定ページの顔になりますので、読みやすく、注意をひき、尚かつ可愛くしたいと思います。
文字の色を変えてみよう

例えば、文字の色を紫色にするには、以下のコードをスタイルシート(style.css)の一番下に追記します。色の名前(カラーネーム)ではなく、16進数で指定するには、purpleの代わりに、#800080としてください。色の名前や16進数は、WEB色味本 原色大辞典 -HTML Color Namesで、自由に選べます。薄い色より、濃い色の方が読みやすいです。
.entry-title {
color: purple;
}
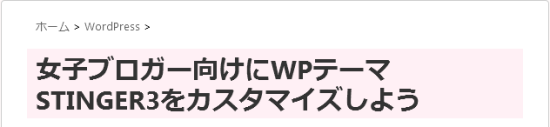
背景色を変えてみよう

文字の色は元のままで、背景に色を入れてみました。これは、サイトの背景色より少し濃いめにしましたが、同じ色にしても良いと思います。marginとpaddingは、お好みで変更してください。
.entry-title {
background-color: #fff0f5;
margin-right: -10px;
margin-left: -10px;
padding: 5px 10px;
}
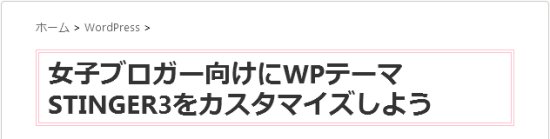
色々なパターンのご紹介
2重線で囲んでみました。

.entry-title {
border: double 4px #ffc0cb;
padding: 5px 10px;
}
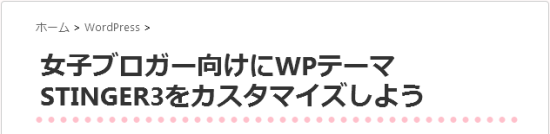
下線のみで、水玉のラインにしてみました。

.entry-title {
border-bottom: dotted 7px #ffc0cb;
padding: 0px 5px 8px;
}
背景に色を入れて、点線のラインとの合わせ技です。

.entry-title {
background-color: #fff0f5;
margin-right: -10px;
margin-left: -10px;
padding: 5px 10px;
border: dashed 3px #ffc0cb;
}
というように、スタイルシート(style.css)に書き込むだけで、コアファイルをいじらずに、見た目を可愛くすることができます。
画像を入れてみよう
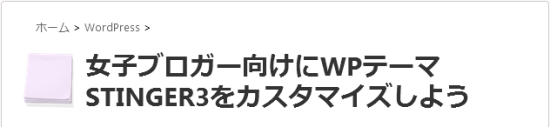
アイコンを左側に表示させるには、背景に画像を固定し、アイコン画像に文字がかからないよう右側に寄せます。

.entry-title {
background-image: url(画像のURL);
background-repeat: no-repeat;
background-position: left center;
padding-left: 72px;
margin-left: -10px;
margin-right: -5px;
}
フリー素材*ヒバナさんのアイコンを使わせて頂いております。ありがとうございます。アイコン画像は、好みの大きさに変更してお使いください。ちなみにコレは、横幅を50pxに縮小してから表示させています。
ここまでのタイトルの装飾の仕方を見てきて、文字色の変え方、背景色の入れ方、ライン線の引き方、画像の入れ方など、スタイルシートの見方や書き方もわかってきましたよね。
装飾は1個だけでなく、背景に色を入れて、文字の色を変えて、さらに線を引くという複合技もできちゃいます。
色々な装飾にチャレンジしてみて、あなただけのオリジナルなサイトを作ってください。記事タイトルに可愛い装飾があると、ブログを書くのも楽しくなりますよー。
小見出しの装飾を変えてみよう
stingerは、サイトタイトルや記事タイトル、小見出しなど全てを簡単な装飾にしています。これは、ブログに華美な装飾は要らないという男気と、カスタマイズする楽しみの2通りの解釈があると思います。
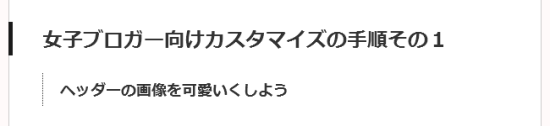
デフォルトのh2とh3の表示は、こういう感じです。シンプルでさっぱりしていますね。ちょっと女子向けにしてみましょう。

文字の色と装飾を変えよう
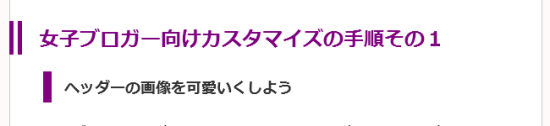
ずっと紫、紫と言い続けているので、ここでも紫色にしてみましょう。h2は、文字色と装飾を紫色に、h3は装飾のみ紫色にしました。h2とh3は隣接することがあるので、バランスを見ながら変えてみて下さい。

h2 {
padding: 5px 10px 5px 25px;
border-left: 15px double purple;
color: purple;
}.post h3 {
padding: 1px 10px 4px 15px;
color: rgb(51, 51, 51);
border-left: 10px solid purple;
}
次は、薄い色のパターンです。h2の背景に色を入れて、h3は二重線にしてみました。

h2 {
margin: 20px -15px 20px -15px;
background-color: rgb(255, 240, 245);
padding: 5px 15px 5px 15px;
border-left: 0px solid rgb(26, 26, 26);
}
.post h3 {
padding: 1px 10px 4px 15px;
border-left: 15px double #dda0dd;
}
もうちょっとシンプルにしてみましょう。ブログのイメージにあう色を決めて、可愛く配色してみてくださいねー。

h2 {
margin: 20px -15px 20px -15px;
background-color: #fff0f5;
padding: 5px 15px 5px 15px;
border-left: 0px solid rgb(26, 26, 26);
border-bottom: 1px solid #da70d6;
}
.post h3 {
padding: 1px 10px 4px 15px;
border-left: 10px solid #da70d6;
}
さりげなく、可愛く
いろいろ試してみましが、小見出しは同じページに何度も登場することがあるので、あまり飾り過ぎると、ゴテゴテしてしつこい感じになりますね。シンプルかつ、わかりやすい装飾がおすすめです。同じようにh4の装飾も変更してみてください。
では次回、スマホ表示の時の小見出しの装飾でお会いしましょう。お楽しみにー。
→ 続3)女子ブロガー向けにWPテーマSTINGER3をカスタマイズしよう
追記:吹き出し、リボンなどの装飾を簡単に作りたい方はこちらへ
→ 見出しデザインに迷ったら!吹き出しやリボンも一瞬で作れるCSS見出しジェネレーター。
